本专栏由小米、百度、阿里等互联网大厂的AI业务相关高管共创,专注于普通人的AI提效,提高程序员群体的开发效率。 v:hehan2048 小册包括六个专栏:AI编程实战、AI编程工具、AI高效办公、AI副业赚钱、AI提示词工程、AI私人助手 小册是永久买断制,原价 199 元,限时特惠 16.6 元买断制,满 3500 订阅涨为 28.8 元 承诺一年内更新50篇以上,一周至更新一篇内容。 买过后,从置顶帖【必看合集】,加入 AI 陪伴社群,限时领取超值福利。
如何做好一场日入过万的 AI 企业培训?
关于如何拿到订单,其实是一个大家都会非常关心的话题,其实我是很不建议一个小白上来就做企业培训的,企业培训对老师的综合能力要求非常......
使用 ChatGPT 辅助开发自动生成文章目录的工具
很多人可能了解 AI 编程,但不知道究竟能做什么?
AI 可以让不懂编程的人,完成一个工具或者插件的开发,大大降低了软件开发的成本;AI 可以让懂编程的人,更高效地完成日常工作,更快......
AI 时代更高效的阅读代码方式
前两天在知乎上看到一个问题:程序员读别人的代码是一种什么样的心理体验?
阅读别人的代码,难不了心态爆炸,一看代码太长又繁琐,看不下去了
传统的方法不仅耗时长,而且效率低下......
使用 ChatGPT 辅助开发一个好文收藏扩展
Chrome 扩展,官方名称 extensions(扩展程序),是安装在 Chrome 浏览器中的一个程序,可以增强浏览器的功能。
插件示例:https......
我真的一行代码都没写啊!都是cursor做的!
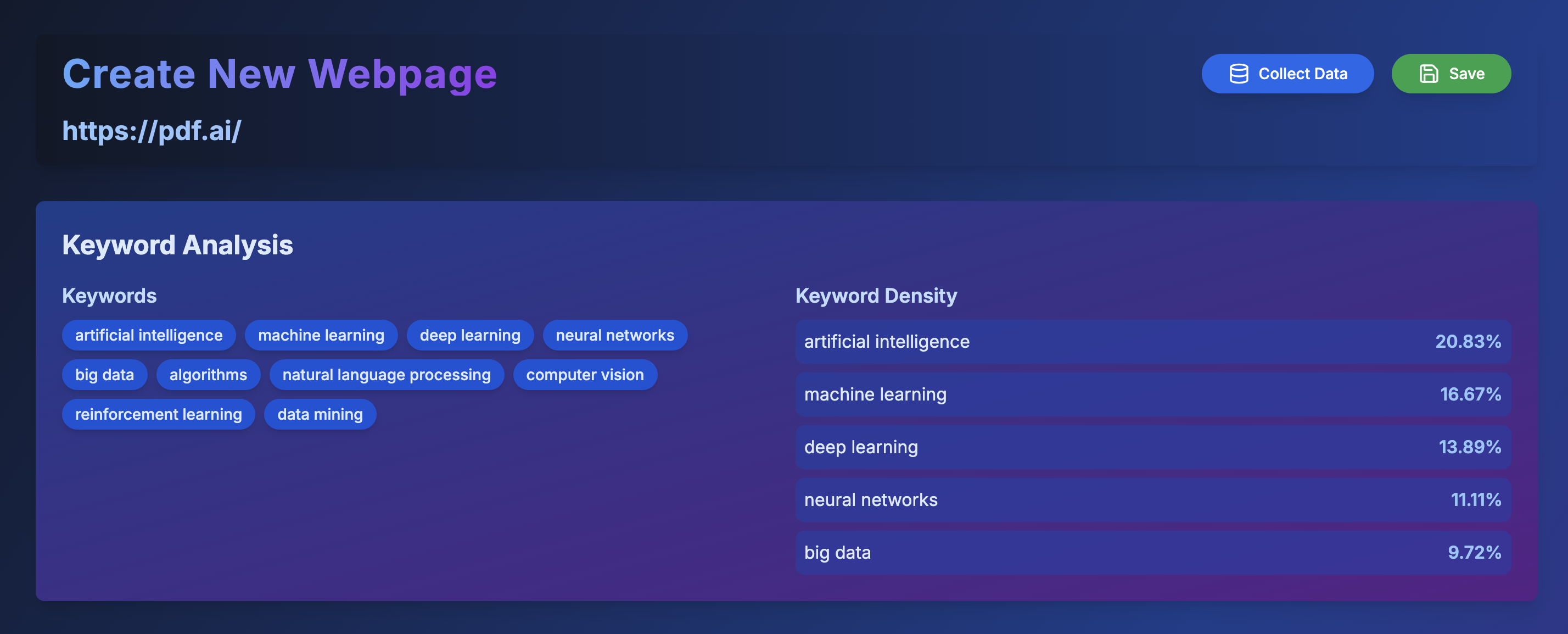
这几天,我在做一个小工具,功能是分析一个网站,然后生成一个这个网站的介绍页(其实就是导航站的收录网站的介绍页)。
这个小工具很简单,主要的功能我没花多长时间就做出来了。但是,怎么把结果友好、美观地展示出来难倒了我。。。
幸运的是,有个AI编程工具---cursor,圈内的用过的朋友都说好!我抱着试一试的心态,玩了下,结果,超出了我的预期。
下面的这个网页,是我的小工具其中一个页面,全部是由cursor写的,我真的一行代码都没有写!

没有吹牛的成分,cursor的体验和效果,碾压了全世界的AI编程工具,包括github copilot(这货我今天退订了)。
cursor最让我佩服的地方是,它能让一个完全不懂编程的人,只需要通过语言描述,就可以做出很专业的网页。
我这篇教程, 偏向于实战,主要讲解怎么从零开始生成一个漂亮而且专业的网页。
如果你有很多想法,但是苦于没有技术能力,那么这篇文章肯定适合你。通过这篇文档的学习,你也可以在10分钟内生成一个专业而且漂亮的网页。
本篇教程分为三部分:
1、cursor安装,注册
2、零基础用cursor生成网页
接下来,我就开始讲讲怎么下载、安装和注册cursor
一、cursor安装、注册
1、cursor安装
我们需要到cursor下载cursor安装包,cursor的官网就在下方
cursor官网: cursor.com

在下载cursor后,点击安装,苹果电脑上,应该会看到下面的图标

点击后,就可以打开我们的cursor页面了(可能需要预先安装vs code,百度查找如何安装即可)。
2、cursor注册
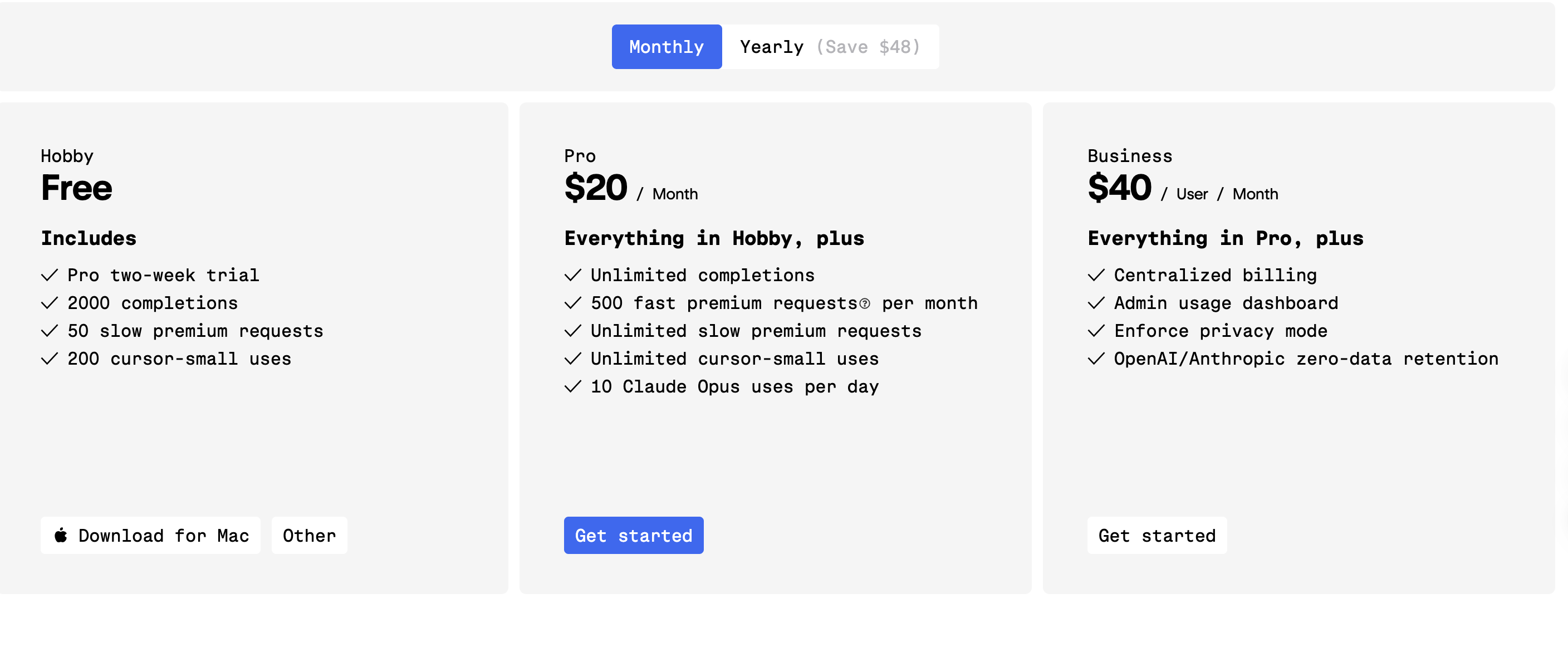
cursor不是免费完全免费的软件,Pro用户需要20$一个月,和ChatGPT plus一样。不过幸运的是,对于新用户,都是可以免费使用14天的。所以,我们只要多注册账号,可以说就能无限使用了。

cursor支持2种账号登陆,github和gmail

github帐号和gmail帐号注册,网上有不少教程,这儿就不多说了。
在注册了gmail邮箱或者github帐号之后,我们就可以登陆cursor,开始AI编程啦~
二、零基础AI生成专业漂亮的网页
在开始生成网页前,我们得先了解,我们要做的是什么网站,确定网站类型后,就可以让cursor生成大概的框架。
接下来,按照这个思路,我们先让cursor帮我们生成一个框架,就以个人博客为例吧
1、根据网站类型,生成框架
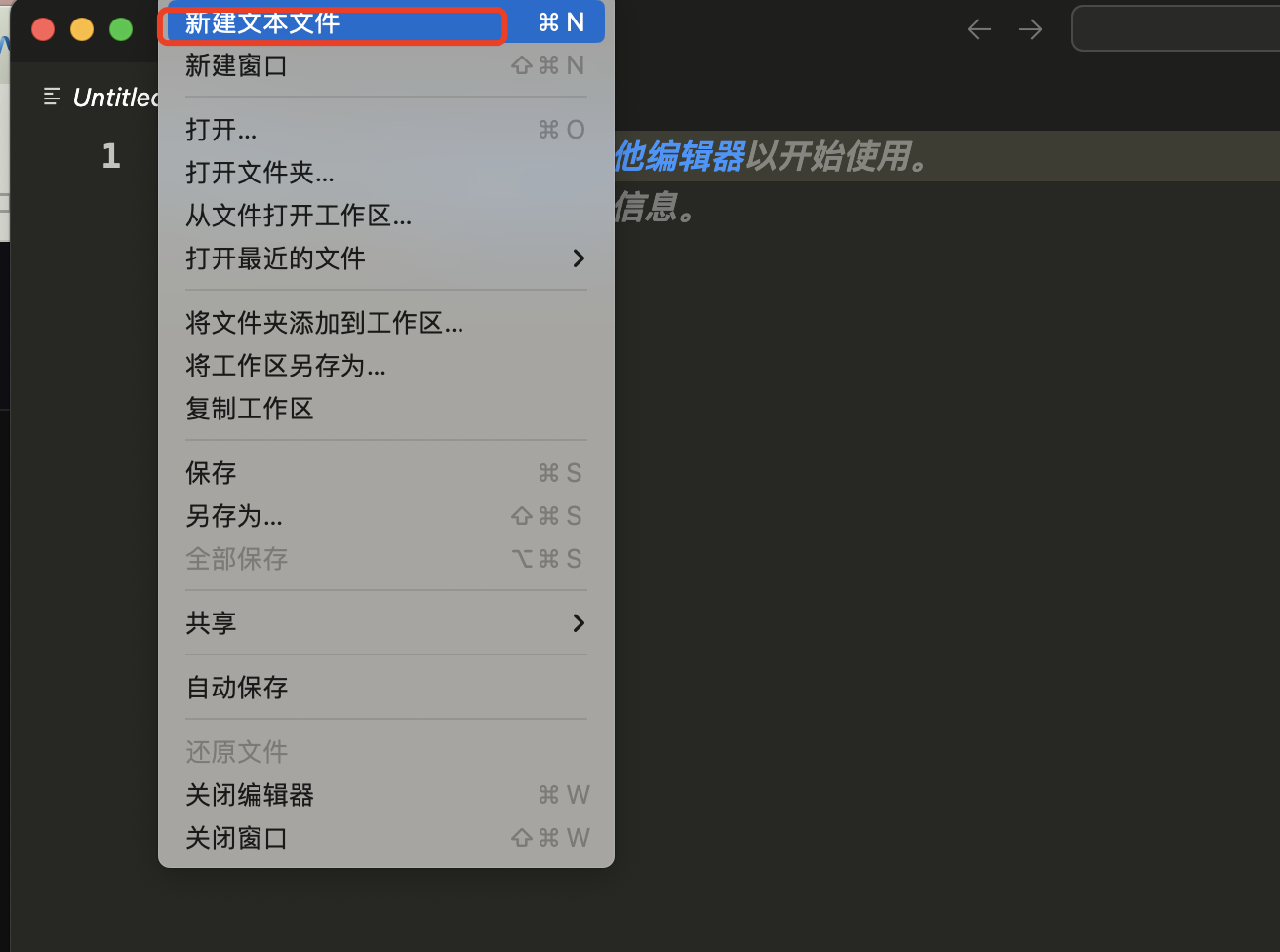
我们先打开cursor,然后点击新建,根据提示,可以把我们的新建的网页保存到指定的路径

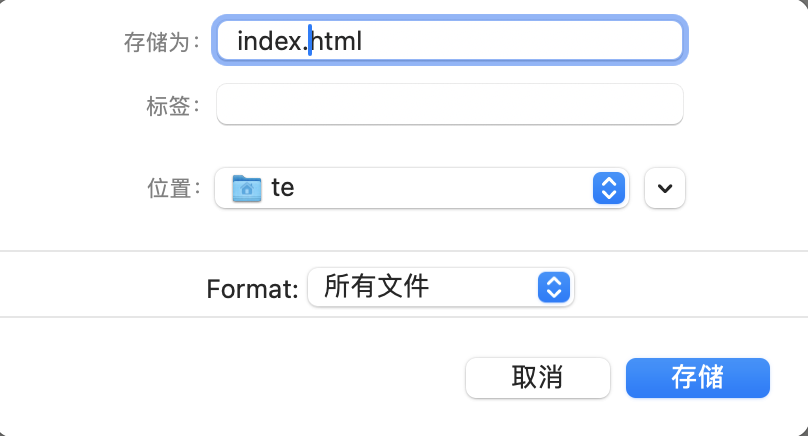
在最后一步,需要设置我们的文件名,我们可以设置为「index.html」,注意,后缀名一定要是.html

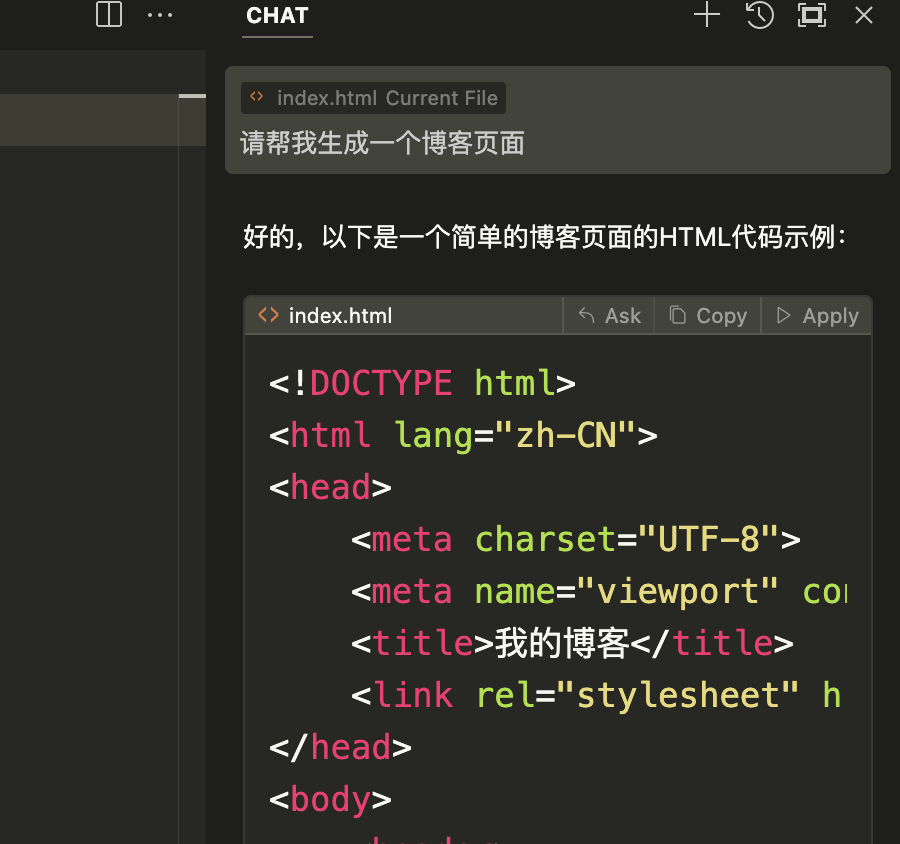
完成了文件创建后,使用指令「command」 + L 打开对话窗口,如下图所示
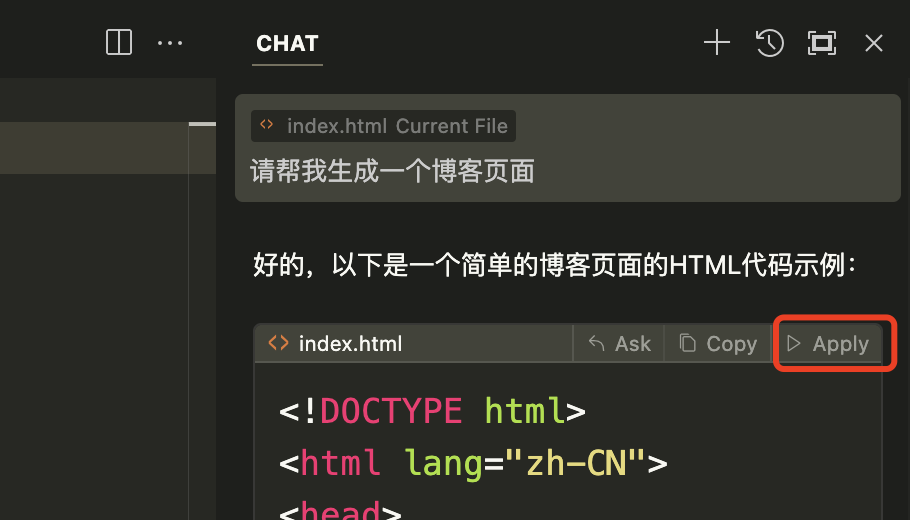
请帮我生成一个博客页面
把我们的提示词贴进去,然后按回车键,就可以让cursor帮我们生成网页了。

在代码生成后,点击红框中的「Apply」按钮

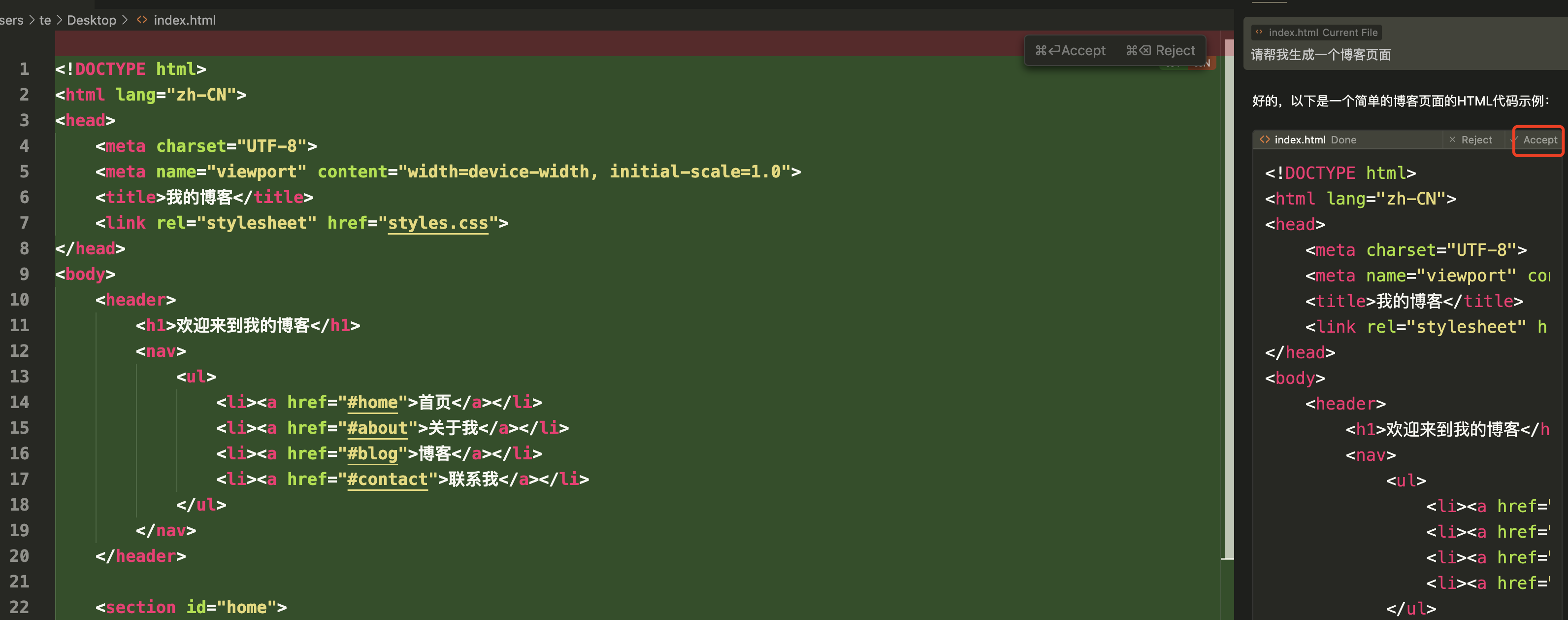
点击完成后,代码会自动的显示在我们编辑器的左侧,如下图所示:

点击「Accept」,我们就可以使用AI生成的代码啦~
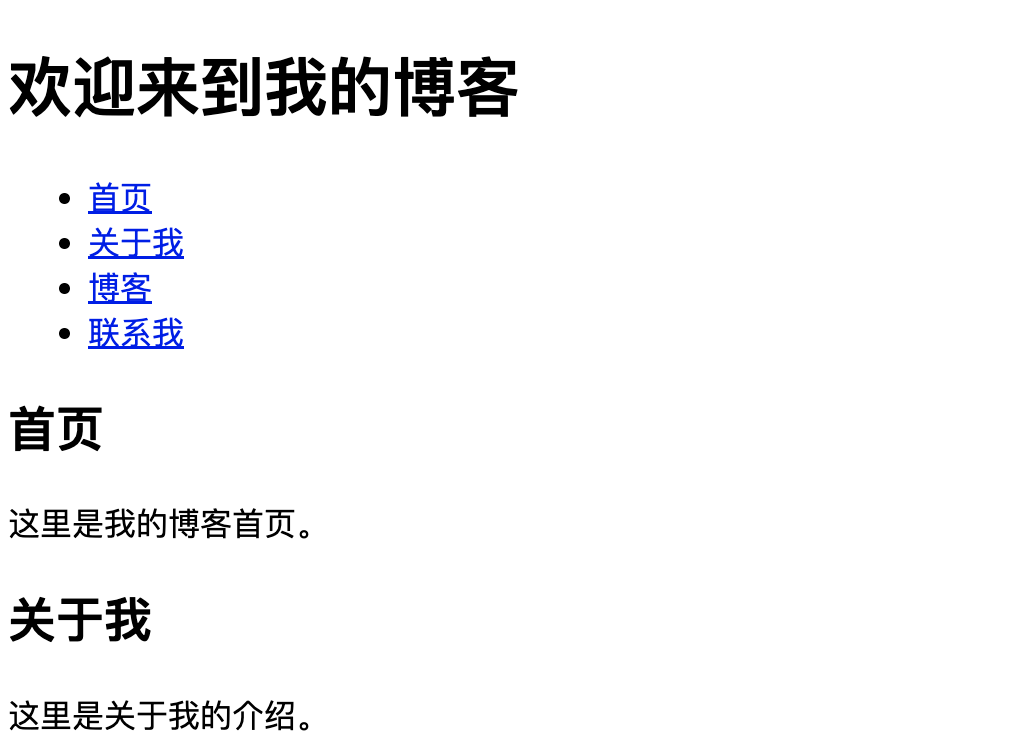
保存之后,找到index.html,点击打开,可以看到下面的效果

这个页面,看起来很素,也很难看,像是上个世纪的网页,不过没关系,这也是一个网页的框架了。我们在接下来的过程中,逐步丰富,逐步美化。
小结:对于某些类型的网页,不知道有哪些部分组成,可以指定主题,让AI罗列内容,然后在美化。
2、美化网页
在前面,我们已经生成了一个博客网页,不过这个网页实在太丑了,我们现在就用cursor美化一下
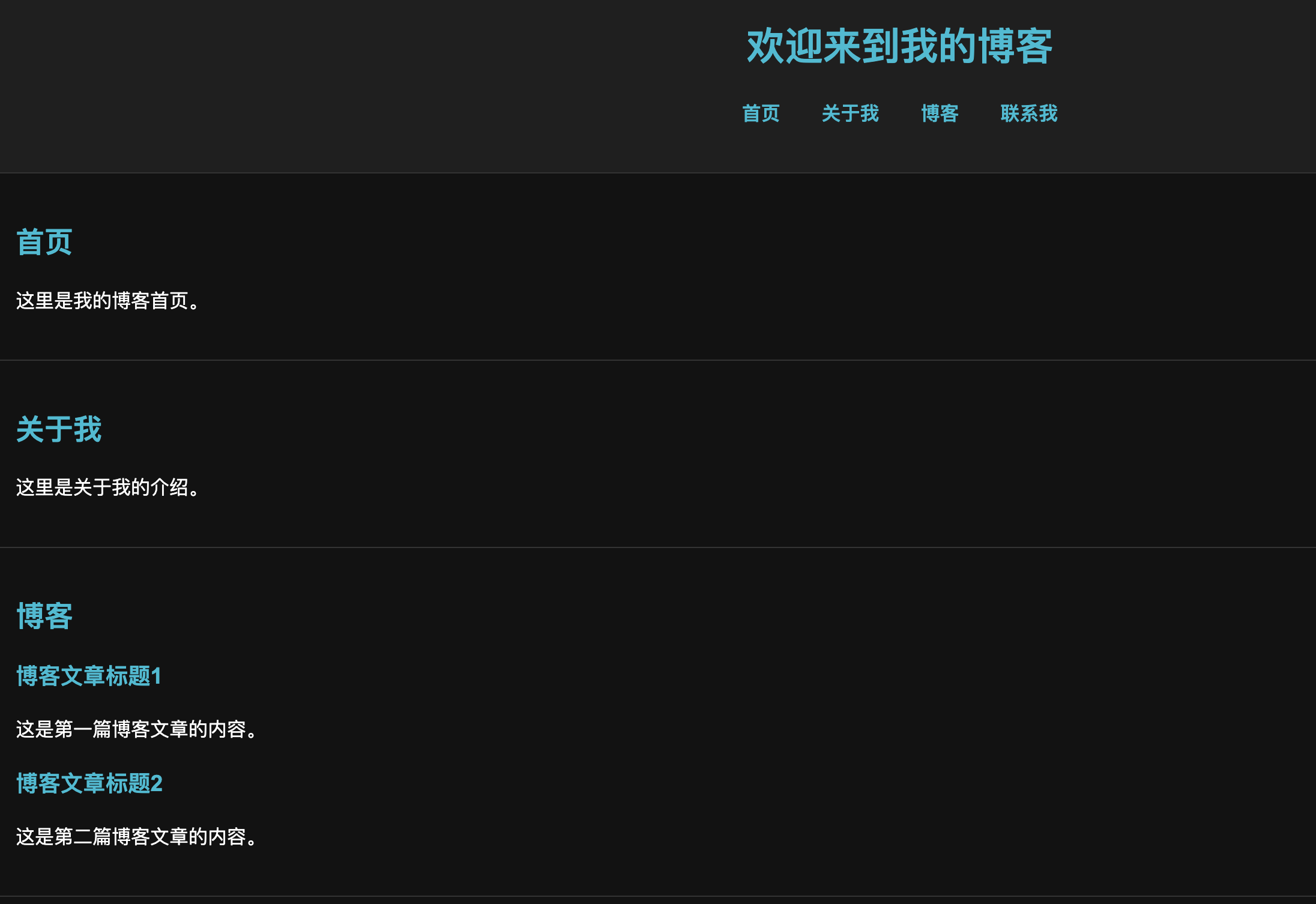
请美化当前网页,要求具有科技感

通过这个提示词,我们的相对来说美观了不少。
当然,我们还可以也可以试试别的风格
请美化当前网页,要求清新风格

cursor很快把我们网页的主题切换成另外一个风格了,整个过程不到10秒
小结:网页好不好看和风格有关,用AI可以很快切换风格
3、调整布局
我们在前面的过程中,调整了网页的风格,设置了科技风,同时又切换为清新风格。
不过,我们网页的布局看起来还是不好看。
博客的标题居中,但是内容却靠左,显得非常不和谐。我们也可以让Cursor进行调整。
目前网页的布局不美观,请帮我调整网页的布局

网页的布局相对前一个来说,已经有所改观了,但是还是不好看,那么我们可以在调整。
当前布局仍然不好看,右侧的区域太空旷了,整体不协调,请继续调整。

经过一轮调整后,整体协调了很多,当然了,如果觉得不好看,还可以让cursor继续调整
小结:布局调整时,不用明确调整哪些布局,让AI帮你选择好看的布局。
4、添加内容
我们已经完成了整个网页的布局和主题了,如果我们想在网页上再增加新的内容该咋办呢?
还得是看AI,比如,我想在网页中增加个人介绍,我们也可以让AI帮忙加。
请帮我加上个人介绍,要求有头像,有年龄介绍、职业介绍、邮箱

cursor很快帮我们添加了头像模块,不过。。整体看起来不好看,我们可以要求再次调整
请帮我调整个人介绍模块,要求美化,并且调整位置和布局,让整体美观

调整之后,整体美观了很多。
由于时间原因,本次的分享到此结束啦,后续,我将再次手把手教大家用Cursor写一个有用的chrome插件,感谢阅读~
文章来自我们斑码的好朋友腾讯高级研发工程师小潘,欢迎链接和关注作者:shiftflyer,欢迎交流~
更多内容可以点击目录:手册内容汇总
✨ 如果觉得有收获,请点一点下方的“有启发” ✨
🌱 我也会及时优化迭代内容,给大家更好的阅读体验 🌱
使用LangChain,给你的GPT实时联网
我们都知道 GPT 的数据是具有一定的延迟性的,当我们想收集当前的实时信息,直接和 chatgpt 对话是获取不到最近的信息的。
那我们该如何实现让 GPT 实时联网了?
实现......AI开发网页插件(无需编程)
当下社会,无论是职场奋斗、学术研究还是日常生活,网络已成为我们不可或缺的一部分。有效地从网络中汲取关键信息与知识,对我们每个人都至关重要。如果存在一种方案,能够让我们随时掌握所需的信息,那将......
借助AI工具批量生成海报
自从做了自媒体,做海报已经成了刚需。课程宣发需要做海报、社群活动需要做海报、招募会员也需要做海报,需要用到海报的地方太多了。
目前市面上有很多制作海报的工具,如创客贴、......
AI公众号爆文写作变现全流程
公众号写作通常内容分为两种,一种是虚构类的代表,另一种是写实的也是非虚构类的代表;为了让大家更好的区分我讲罗列出常见的虚构类和非虚构的文体通常出现的......
数字人短视频带货 30 天涨粉 3 万 变现 1.7 万
大家好,我是攀登者,通过参加 元峰 老师的数字人快闪活动,跟元峰老师的教程实操数字人带货项目单月涨粉 3 万,变现 1.7 万,通过做项目也成功破圈,受合肥XX传媒公司邀请去给他们做数字人方面的......
